User experience per il Portale salute
Cittadini e professionisti lavorano insieme per co-progettare il futuro portale della salute, a misura di utente.
In un contesto come quello sanitario, in cui una grande massa di informazioni si trova a convivere con l’offerta di servizi, la possibilità di accedervi online in maniera semplice ed immediata è fondamentale per venire incontro alle esigenze di ogni utente.
Tutti noi, però, abbiamo sperimentato in prima persona almeno una volta quanto possa essere difficile orientarsi nel web quando i contenuti sono organizzati secondo una logica totalmente estranea al nostro modo di ricercarli.
Come garantire la migliore usabilità e accessibilità – condizioni necessarie per una rapida soddisfazione del bisogno – di un nuovo portale web regionale dedicato alla salute? Coinvolgendo l’utente stesso nell’attività di co-progettazione del sito.

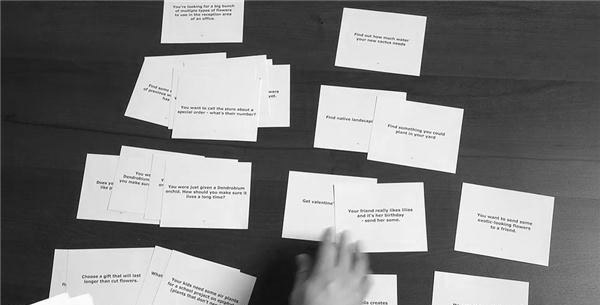
Card sorting: la metodologia utilizzata dai gruppi di lavoro.
Per farlo è stata applicata la metodologia del card sorting, una tecnica utilizzata nello user-experience design, grazie alla quale un gruppo di esperti o di utenti può generare una classificazione delle informazioni di un sito web. Lo scopo dell’attività era quella di dare una prima forma all’architettura o allo schema di navigazione del futuro portale regionale sulla salute.
In questo caso sono stati organizzati due diversi momenti, un workshop con alcuni cittadini soci del Club Innovatori Sanità km zero e uno con gli operatori – referenti di comunicazione e dei sistemi informativi delle Aziende Ulss, ospedaliere e IOV -.
I soci del Club hanno prima individuato un elenco di bisogni (in tutto quasi 130) che gli utenti possono avere quando accedono ad un sito per ricercare informazioni o servizi relativi alla sanità, procedendo poi a raggrupparli in circa 20 “categorie logiche” appositamente definite.
A partire da questa classificazione hanno quindi determinato gli strumenti web più adatti a soddisfarli (ad es: contenuto testuale, immagini, percorso guidato, link a documenti scaricabili, etc,). Tutto ciò ha fornito la base da cui muoversi per costruire una prima architettura informativa del portale, passaggio intermedio necessario prima di procedere alla creazione dei contenuti veri e propri.



Scrivi un commento